Announcing quiver: a new commutative diagram editor for the web
I’m happy to announce the release of quiver, a new commutative diagram editor for the web. I’ve been working on quiver for the past two years and, while I only now feel ready to share it more widely, it has already become an essential tool in my own workflow. If you want to try it out immediately, you can do so at q.uiver.app; if you’re interested in how quiver came to be, or want a quick overview of its features, continue reading.
Commutative diagrams are a diagrammatic tool in mathematics used to express complex relationships between mathematical structures: in particular, commutative diagrams are used prolifically, and to great effect, in the field of category theory. If you’re not familiar with commutative diagrams, I hope you’ll nevertheless be able to appreciate the diagrams purely from an aesthetic viewpoint (I imagine quiver works well even as an editor for other sorts of diagrams too). I use commutative diagrams frequently in my own work. However, unfortunately, typesetting complex diagrams can be a time-intensive and tedious affair. Though there exist tools for dealing with very simple commutative diagrams – for instance, Yichuan Shen’s tikzcd-editor (to my knowledge, the earliest visual editor for commutative diagrams) – any diagram involving higher-dimensional structure (intuitively, diagrams having arrows between other arrows, rather than just between vertices), such as natural transformations, adjunctions, equivalences, and so on, requires manually writing elaborate LaTeX TikZ code. Large pasting diagrams can take hours to typeset perfectly. My desire was to be able to produce such diagrams on a computer just as quickly as I could draw them by hand, so that my willingness to spend hours struggling with LaTeX would no longer be a limiting factor1.
quiver is designed for exactly this purpose, making it essentially painless to create large, complex commutative and pasting diagrams for exporting to LaTeX, or to simply take a screenshot for sharing elsewhere. I’ve spent a long time working on a slew of features I think are necessary for an editor like this and so, while it would take too long to list all of the features here, I’m going to share some of my favourites to give you an idea of quiver’s capabilities.
Creating and editing diagrams
Most diagrams can be drawn by clicking and dragging: dragging creates a new arrow, with the endpoints being created automatically. (If you want a disconnected object, you can double-click anywhere on the canvas.) Once a diagram has been drawn, you can rearrange the objects by clicking and dragging in the empty space around them; similarly, you can modify the source and target of an arrow by dragging its endpoints.
Higher-dimensional diagrams
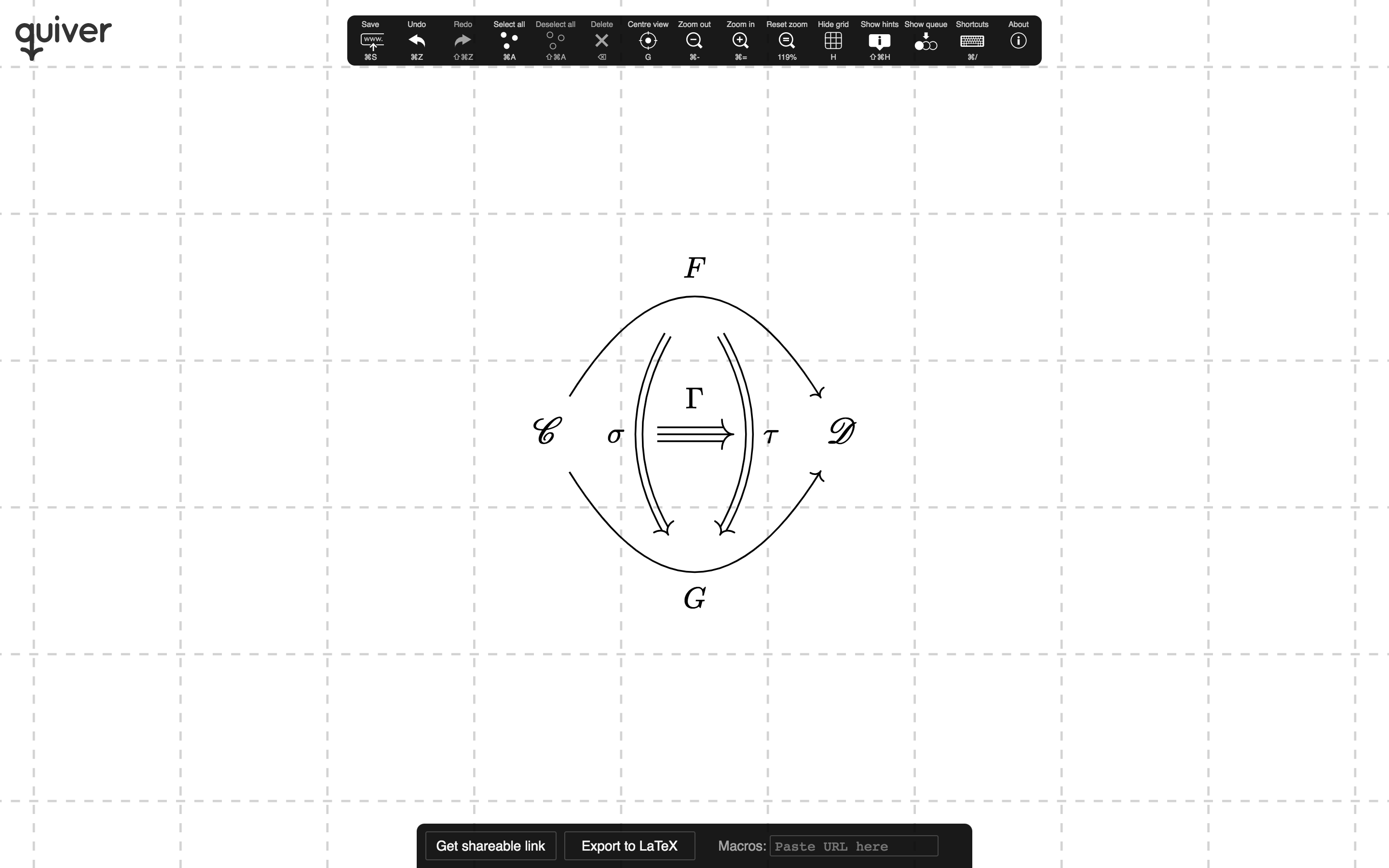
From its inception, a motivating goal for quiver has been to support the design of higher-dimensional pasting diagrams with the same ease as that of ordinary commutative diagrams. Concretely, this means that drawing higher cells (arrows between arrows) is as easy as clicking and dragging from one arrow to another.
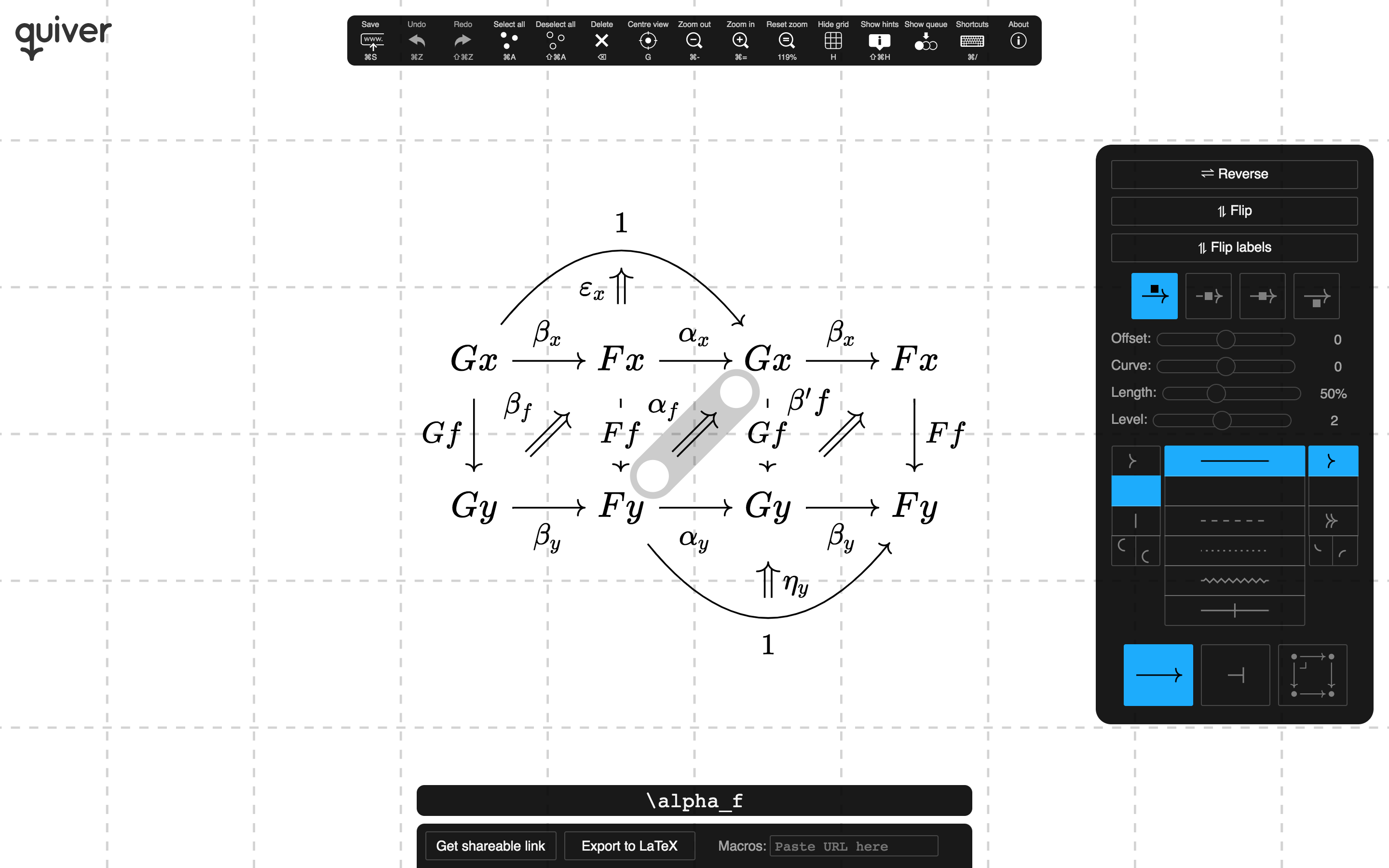
For instance, here’s a modification between natural transformations. This took me less than 30 seconds to draw in quiver.
(You can click on any of the screenshots in this post to open the diagram in q.uiver.app.)
Flexible grid, zooming, and panning
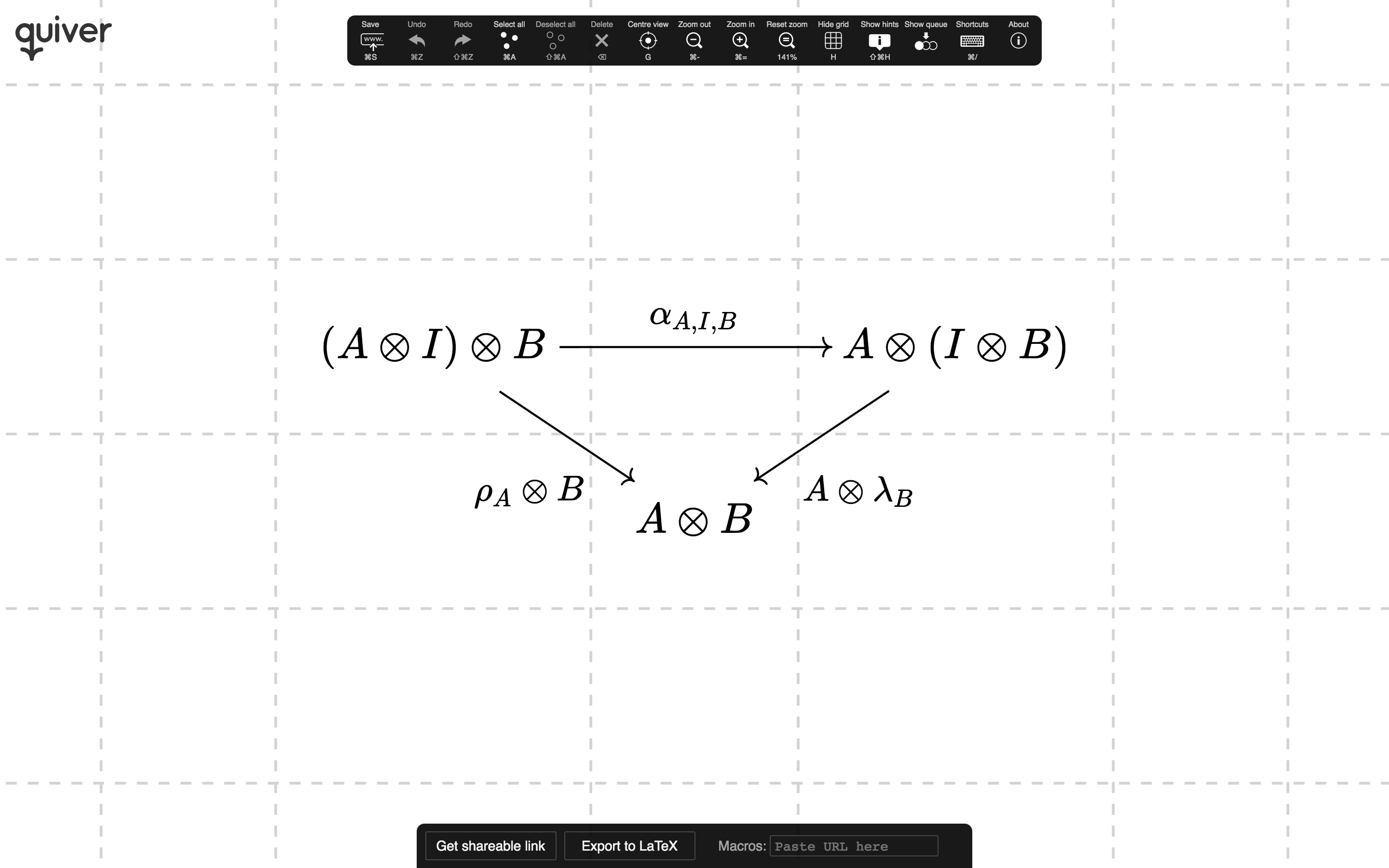
The grid cells in quiver aren’t a fixed size: they will grow to fit their content (just like in TikZ).
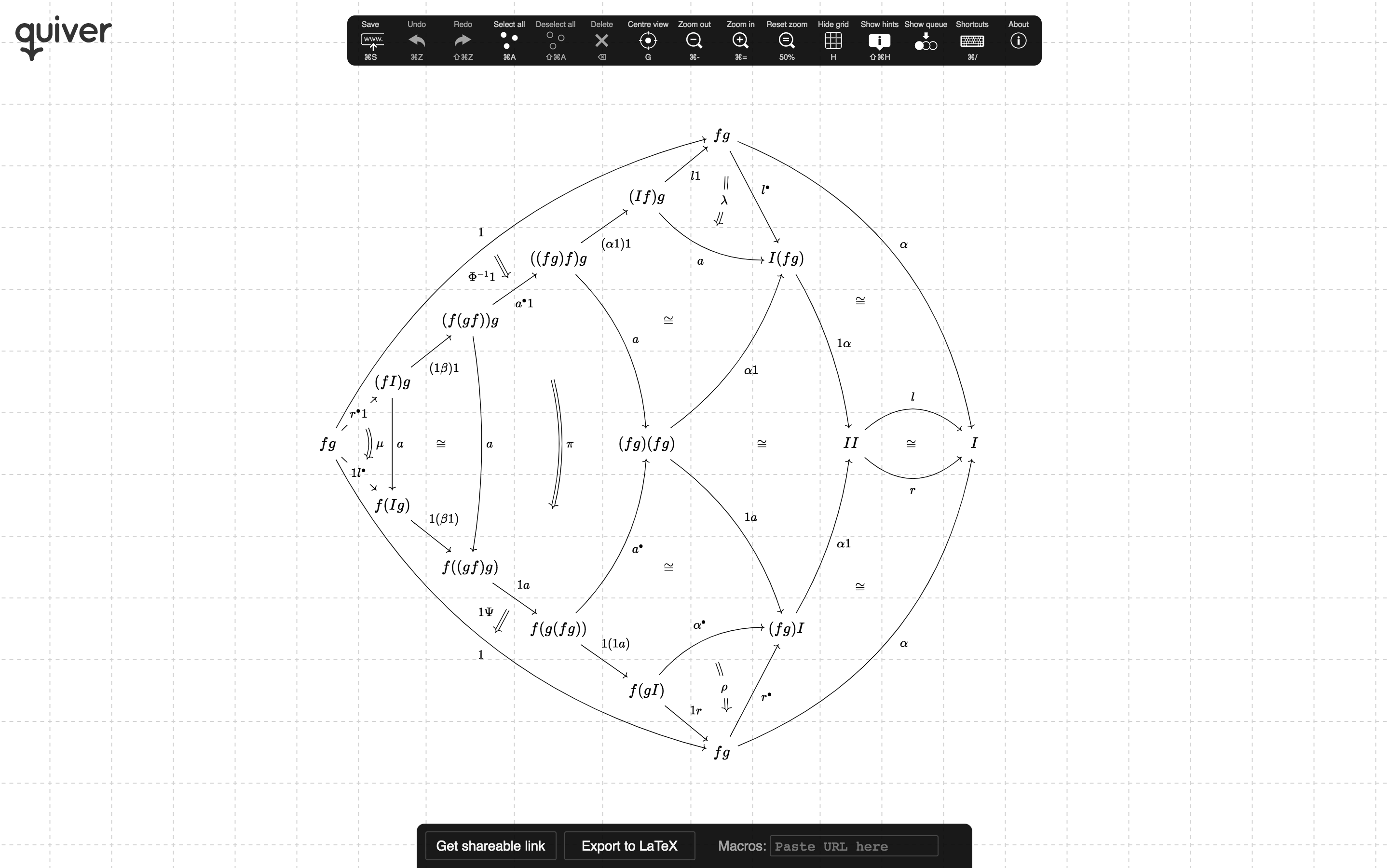
Along with the ability to zoom and pan the canvas, this means that even large, complex diagrams2 are easily manipulated and navigated.
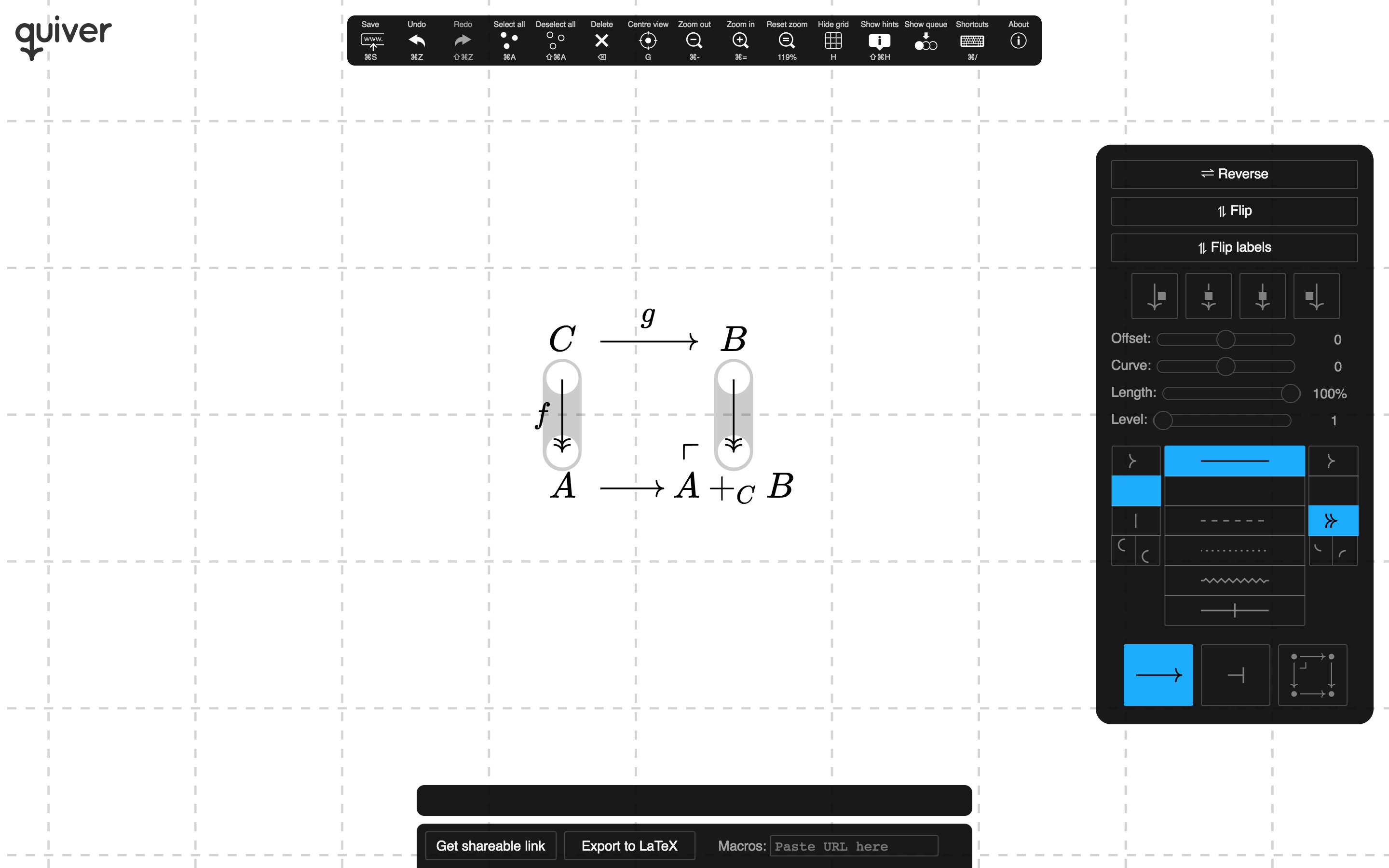
Composable arrow styles
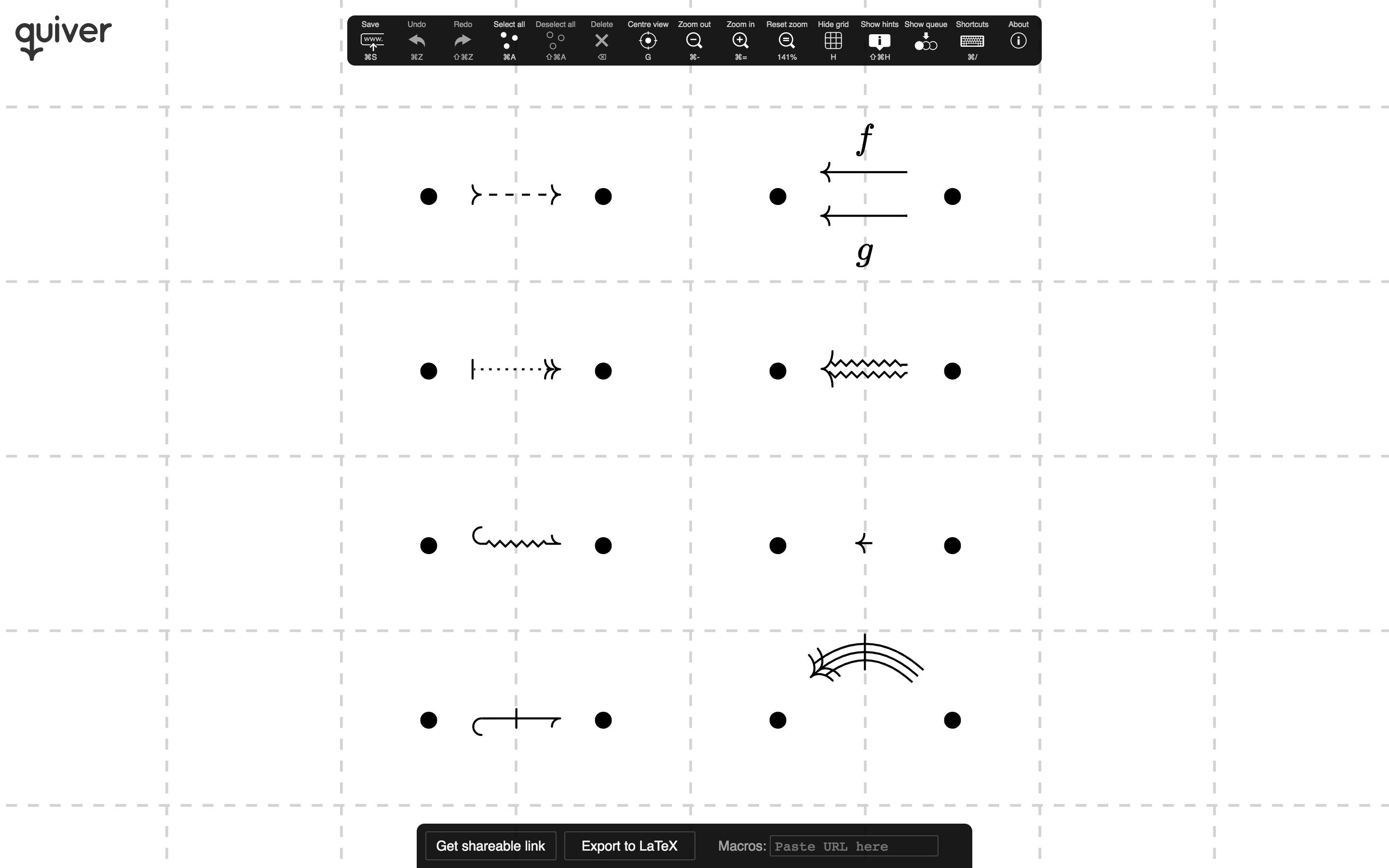
quiver has a wide range of arrowhead, body, and tail styles, all of which can be composed seamlessly. Here are just a few, to give you a taste of the flexibility. Some of the combinations are so obscure that I can’t imagine anyone seriously using them3, but I think it’s freeing to have the option.
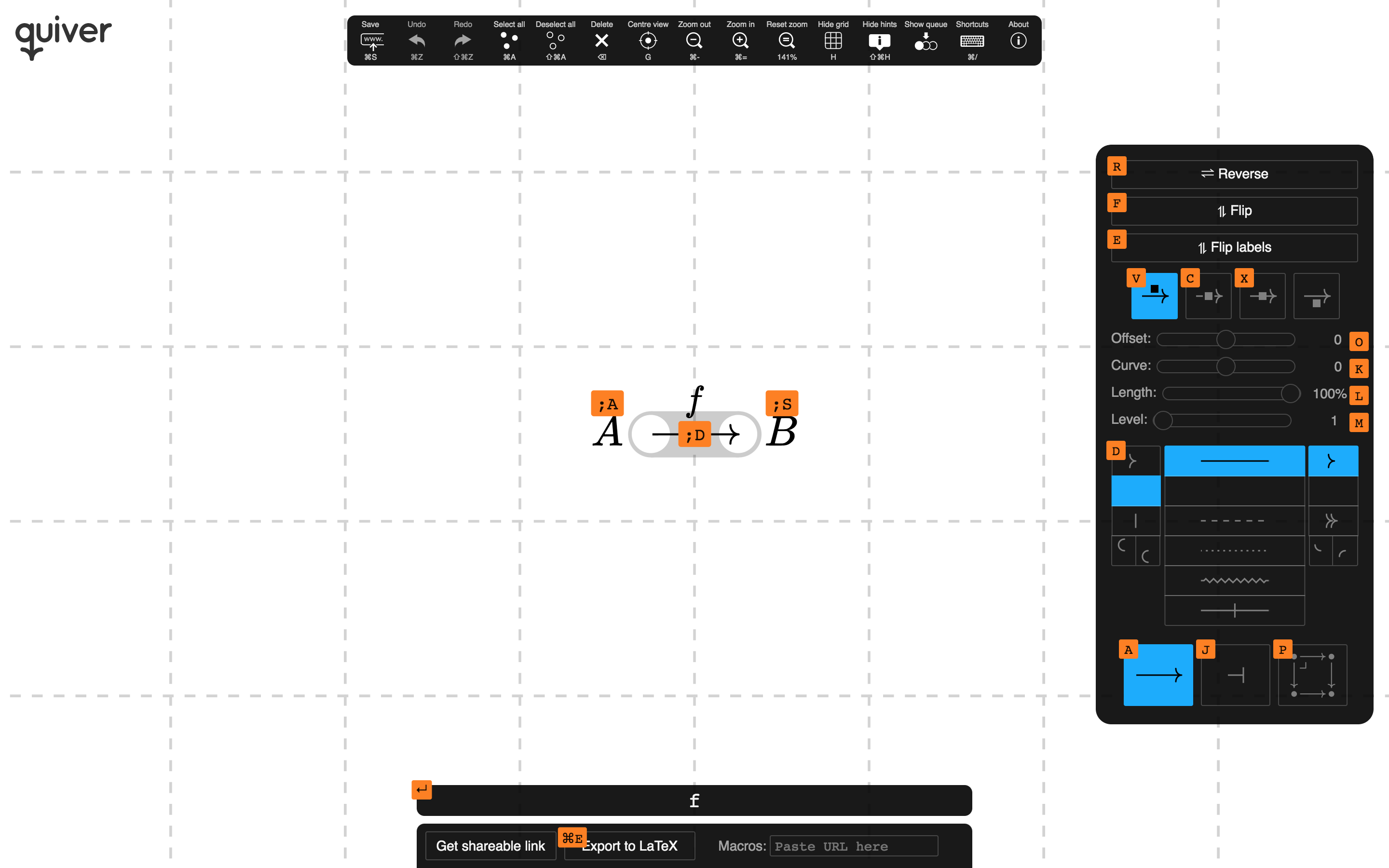
Keyboard controls
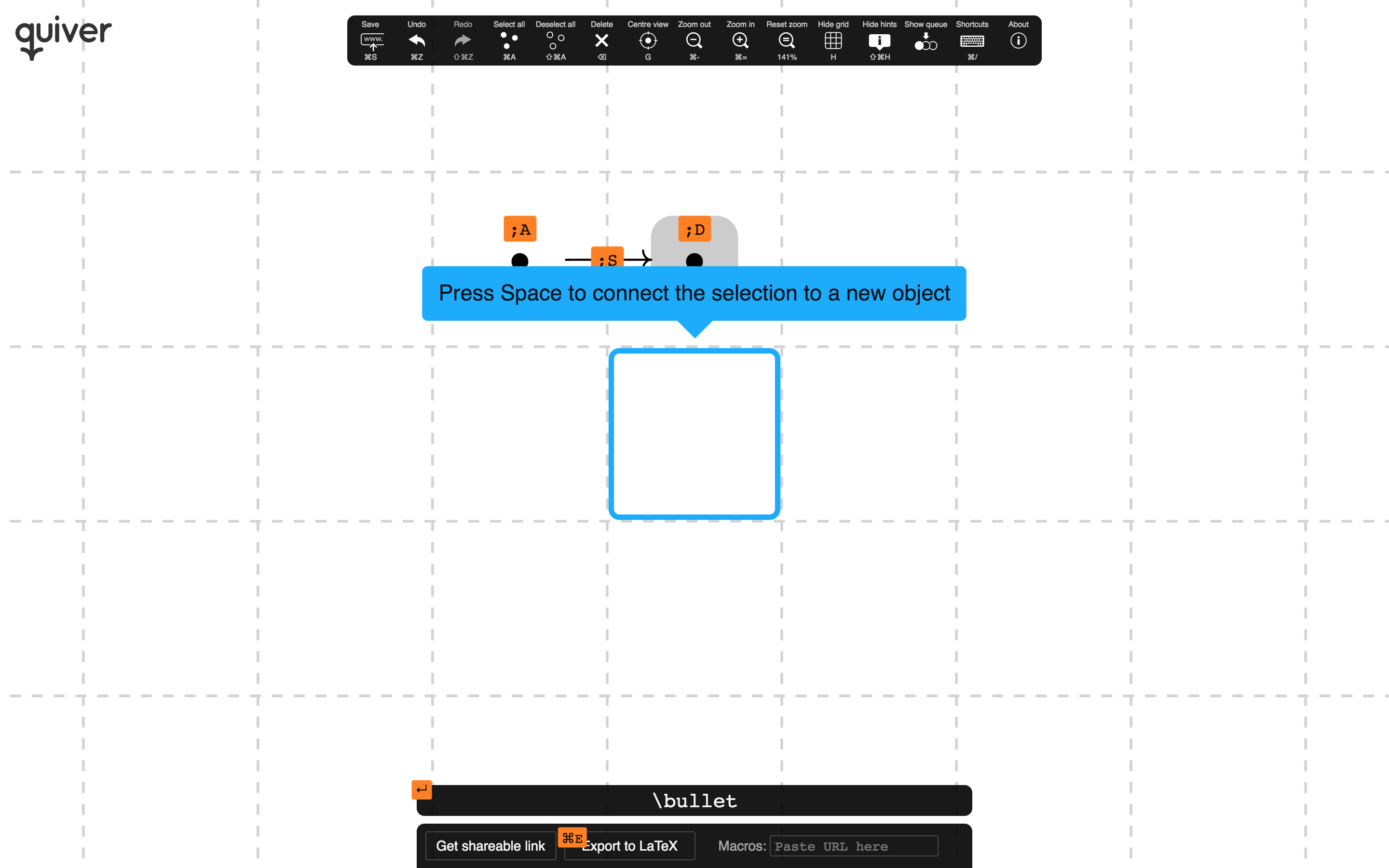
Once you feel comfortable using the mouse to create diagrams, it probably won’t be long before you want to pick up some speed. You’ll be in luck, because everything can be controlled from the keyboard, which can be significantly faster than the mouse with a little practice. If you enable hints from the toolbar, the keyboard shortcuts for various actions will be highlighted on-screen, helping you pick up the controls whilst you’re learning.
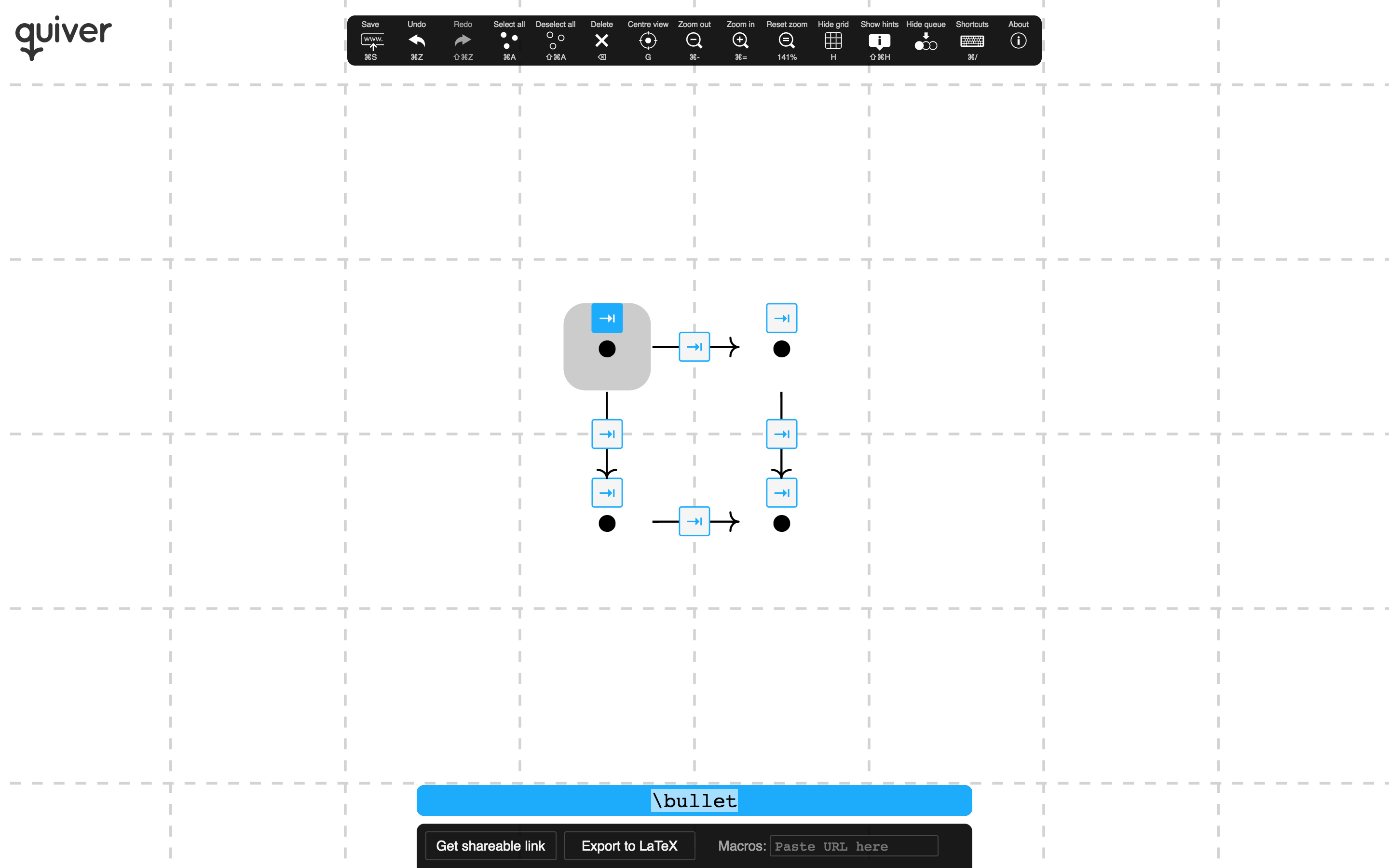
Even if you feel more comfortable with the mouse, the cell queue can be a handy time-saver. Simply draw out your diagram first (ignorning the labels and styles initially), then then press Tab (⇥) to select each cell in turn, filling out the details of each cell. This two-stage process: draw, then edit, feels very natural and should take little time to pick up, even if you don’t feel so at ease with the keyboard.
Multiple selection
You can select multiple cells (both objects and arrows) to edit them simultaneously – for example if a collection of arrows should be styled identically – by holding Shift (⇧) when selecting.
Macro support
If you’re using quiver to design diagrams for LaTeX, you’ll likely have a
host of macro declarations defining various names and symbols. By default,
these will be rendered as invalid commands, but you can paste the URL of a text
file containing your \newcommand declarations to have them rendered correctly
in the editor.
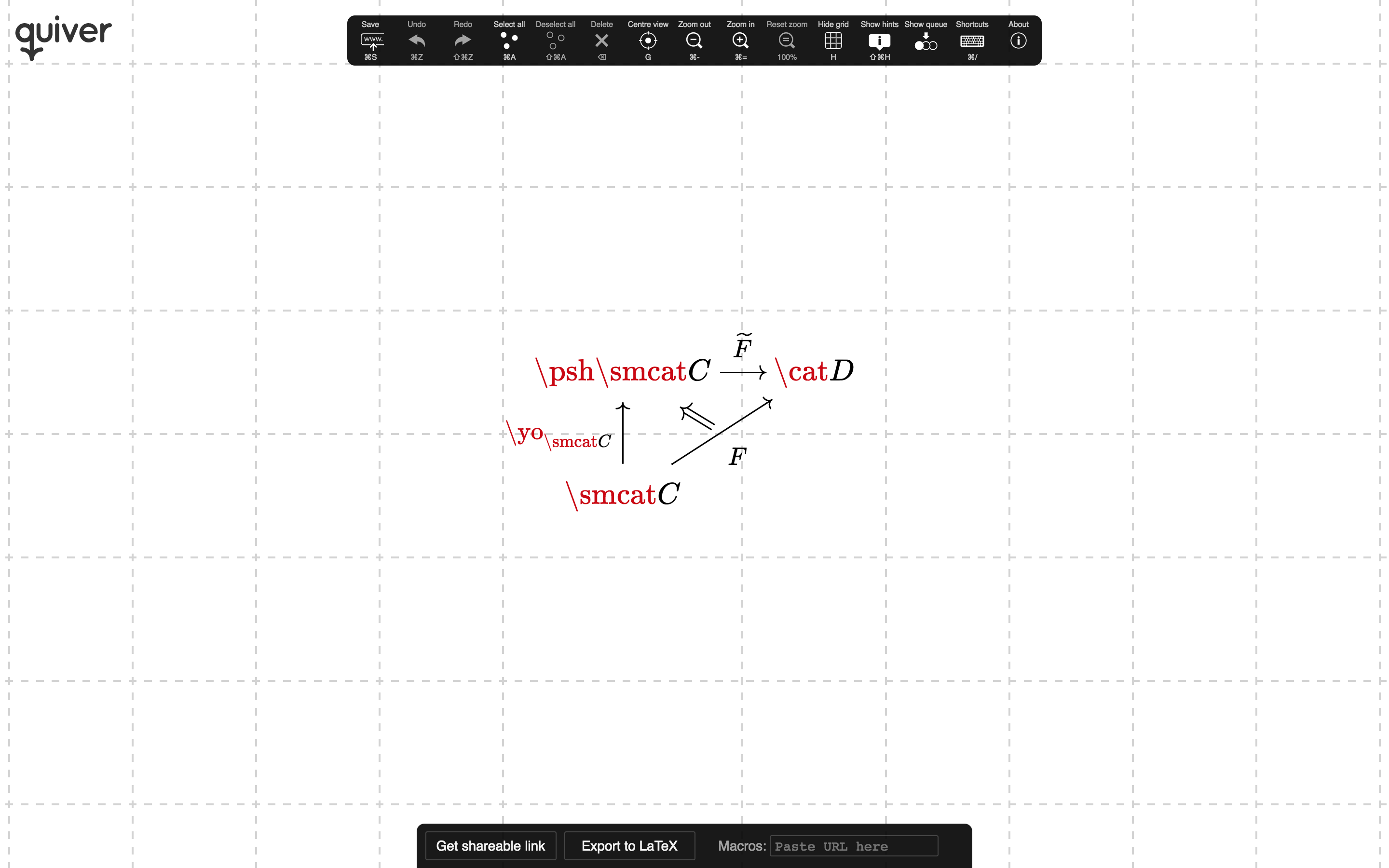
Without macros:
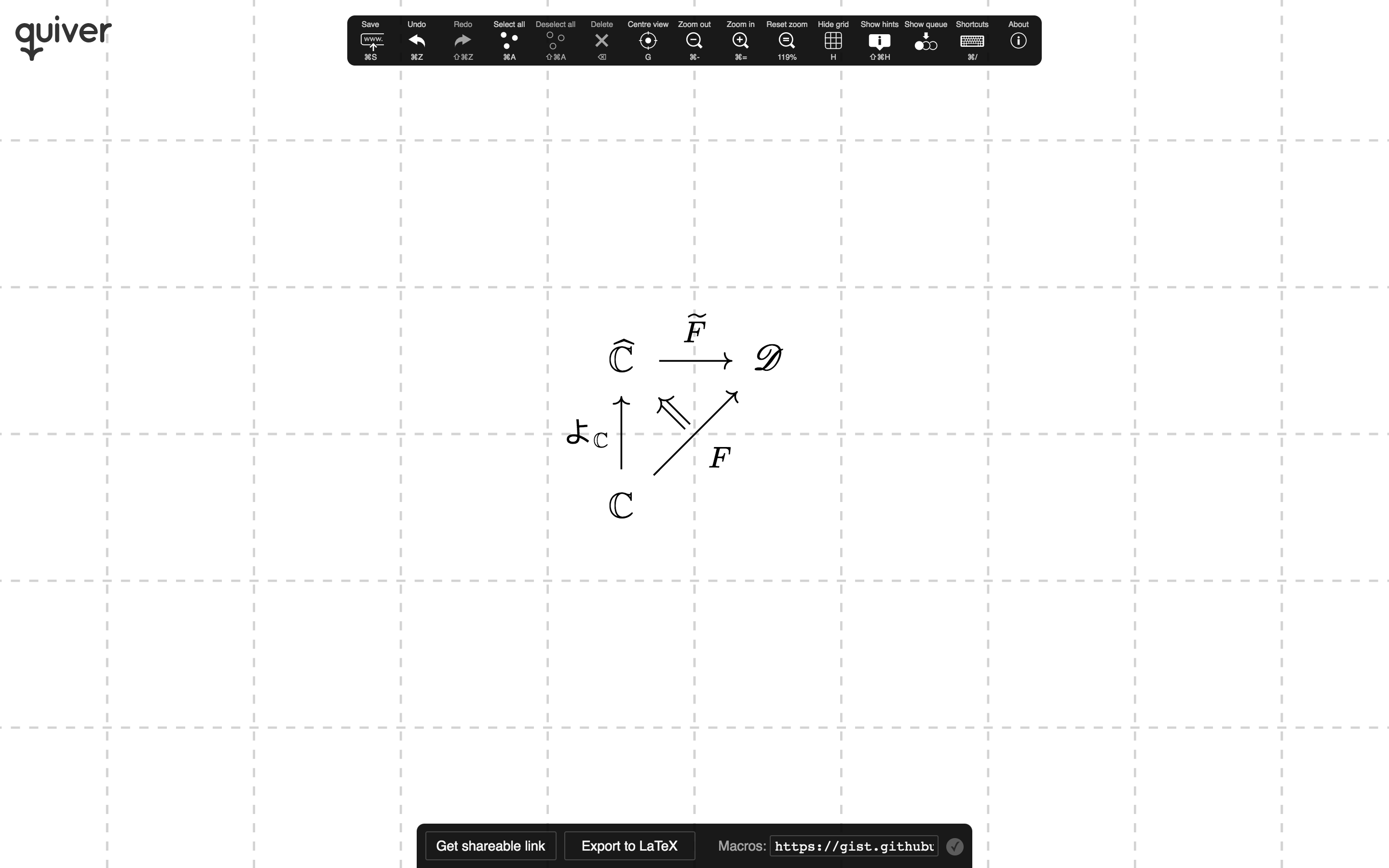
With macros (example macro file):
Exporting to LaTeX
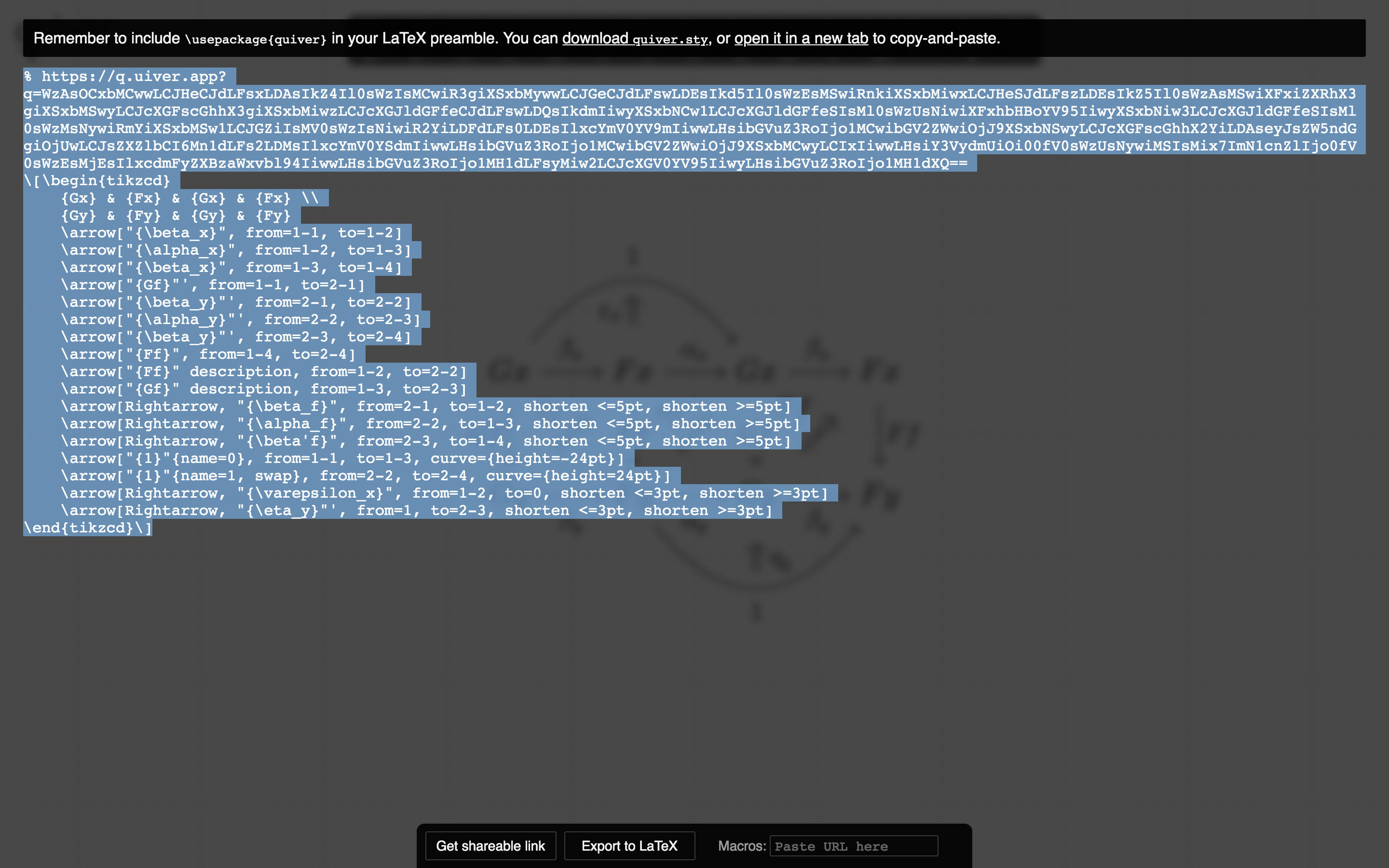
While quiver is intended to render beautiful diagrams in-editor for viewing
and taking screenshots, it is important to be able to use the diagrams
seamlessly in LaTeX. This is facilitated by the accompanying LaTeX package
quiver.sty4, which includes all the
dependencies for the exported diagrams. The generated LaTeX code is prefixed by
a q.uiver.app link to the diagram, which allows you to
easily tweak it in the future when you want to make changes.
Implementation and bug reports
quiver has had a long gestation period in part because I’m developing it in my free time (along with other side-projects), but also because rendering aesthetic commutative diagrams is hard. I’m not aware of another editor that has the same degree of composability and flexibility as quiver: in fact, it can even be difficult to render some of the more exotic combinations in TikZ directly. I think the implementation techniques for aesthetic arrow rendering are interesting, and I may make a blog post in the future going into more detail.
quiver is open source: you can find the repository on GitHub. This is also the place to report any bugs or feature requests you might have. I’d like to make quiver the ideal tool for designing commutative diagrams, so if you have a suggestion for how to make it better, I’d love to hear about it. So far, quiver has had a relatively small userbase, and I wouldn’t be surprised to find I’ve overlooked a few rough edges.
A final request
As I previously mentioned, quiver can be a little too flexible when it comes to generating appropriate TikZ to replicate the diagrams in LaTeX. I am not a TikZ expert, and so there are a few places where the LaTeX export feature struggles, because I haven’t been able to figure out how to produce satisfactory results in TikZ: drawing curved triple arrows and shortened curved arrows are a couple of examples (here is a complete list with a little more detail). If you’re experienced with TikZ, and would like to help make this tool even better, I’d love to hear from you: you can contact me by opening an issue on GitHub, or by sending me a message on Twitter.
I want quiver to be helpful for as many people as possible, so I’d be very grateful if you shared it with anyone else who might find it useful!
Try quiver out: q.uiver.app
Follow quiver on Twitter for updates: @q_uiver_app
-
Anyone who has used it will know that writing LaTeX, and spending hours struggling with it, are the same thing. My hope is that this will no longer be necessary specifically when creating commutative diagrams for LaTeX. ↩
-
This diagram, and the one at the start of the post, are taken from Gurski’s Biequivalences in tricategories, which is a rich source of aesthetic pasting diagrams. ↩
-
Or perhaps, now that the possibility presents itself, the floodgates will open: maybe 2021 will be the year of the hook-tailed squiggly harpoon. ↩
-
For now, the package is available directly from the editor, though in the future, when the package has stabilised, I will probably make it available through CTAN. ↩